Tags Darstellung in LogSeq anpassen

Du kannst in LogSeq sehr einfach anpassen, wie Du die Tags in Deinen Seiten dargestellt haben möchtest, indem Du die entsprechenden CSS-Anweisungen in Dein custom.css im LogSeq Root-Ordner anpasst.
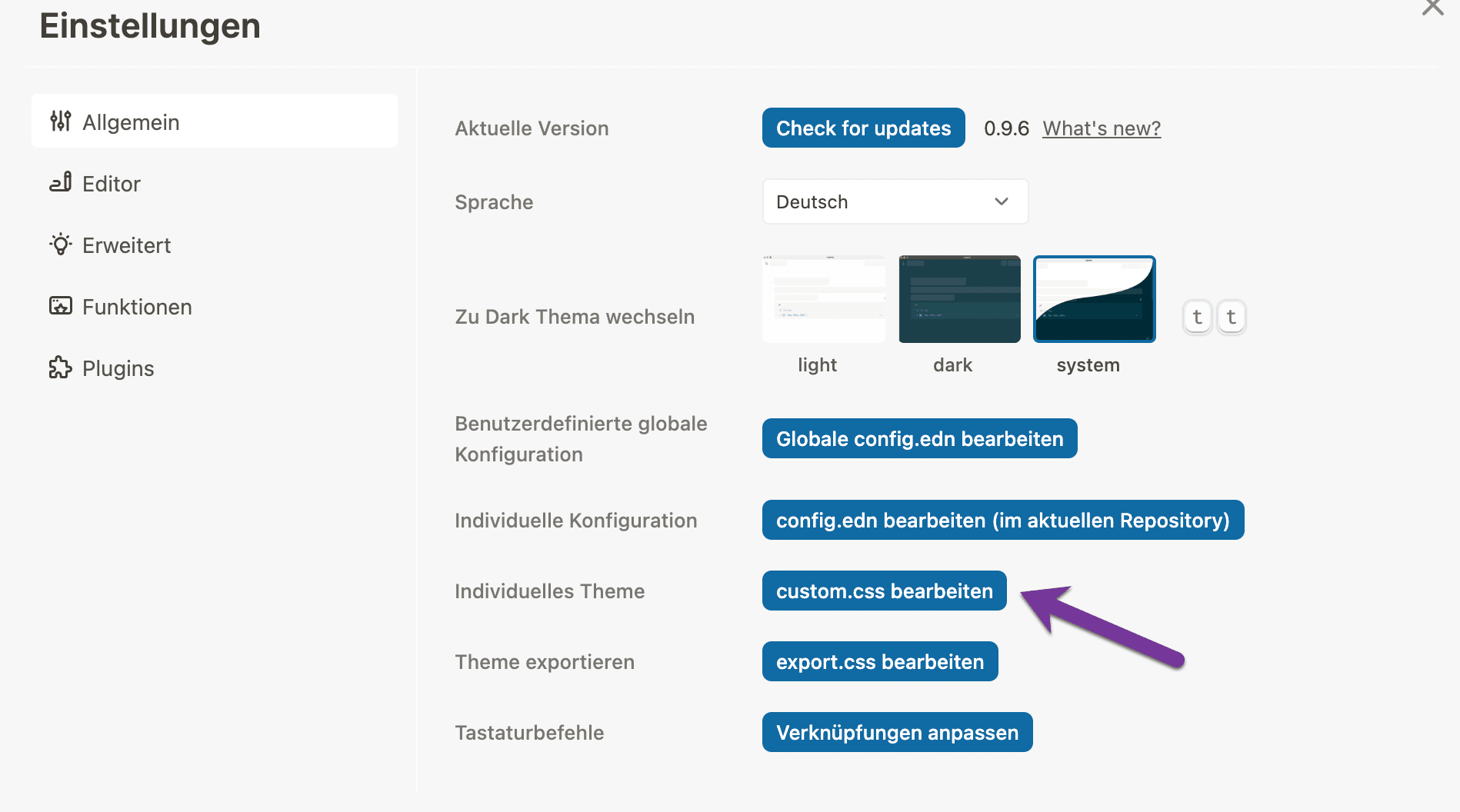
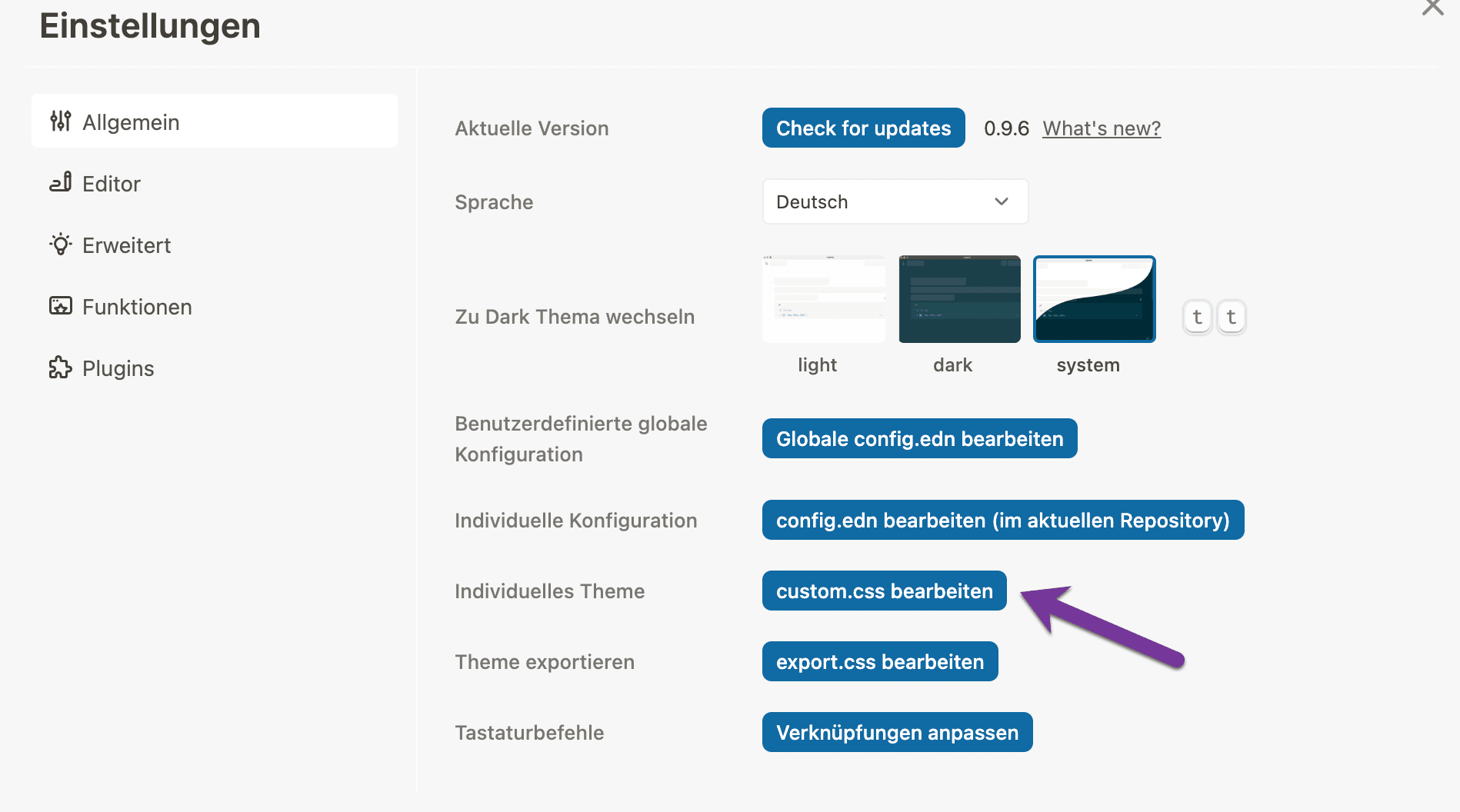
Du kannst das File custom.css auch direkt in Logseq anpassen, indem Du die Einstellungen aufrufst und dort dann auf «customs.css bearbeiten» klickst.

Im CSS kannst Du Deinen Tag mit der folgenden Anweisung aufrufen:
a.tag[data-ref="(hier ist Dein Tag Name)"] {
(hier ist Dein CSS)
}Hier ist ein Beispiel für den Tag “beispieltag” mit ein paar CSS Anweisungen. Du kopierst für jeden Tag, den Du besonders darstellen bzw. hervorheben möchtest, diesen Block in Dein custom.css, ersetzst “beispieltag” mit Deinem gewünschten Tag-Namen und passt die CSS Attribute hier an oder löschst oder ergänzt diese Deinen Vorstellungen entsprechend.
a.tag[data-ref="beispieltag"] {
background: #4a689b;
padding-left: 4px;
padding-right: 4px;
padding-bottom: 2px;
padding-top: 2px;
border-radius: 10px;
color: #faf6f7;
}
 smartKMU Mitgliedschaft - Free
smartKMU Mitgliedschaft - Free 






Responses