Mermaid.js – Diagramme aus Textanweisungen erstellen

Es gibt Momente, in denen man auf ein Tool stösst und sich wundert, warum man es nicht schon viel früher entdeckt hat. Kürzlich bin ich auf die Mermaid.js-Bibliothek gestossen, die genau diesen Gedanken in mir geweckt hat.

Mermaid ermöglicht es, Diagramme und Flussdiagramme mit einer einfachen textbasierten Syntax zu erstellen.
Ein Beispiel für eine einfache Mermaid-Anweisung siehst Du hier:
flowchart LR
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
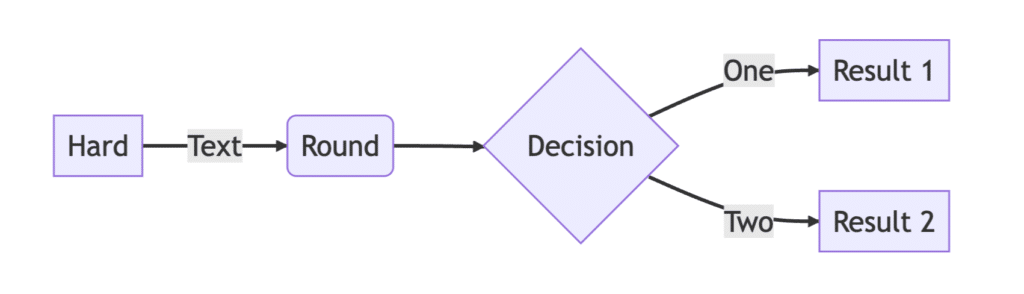
C -->|Two| E[Result 2]Das Resultat aus diesem Code sieht dann so aus:

Leider gibt es keine native Unterstützung von Mermaid in WordPress. Darum ist das Ergebnis oben als Bild eingebettet. Du findest dieses und viele weitere Beispiele direkt im Github-Repository des Mermaid Teams.
Die Mermaid-Bibliothek ist hingegen direkt in Notion* integriert. Das heisst, ihr könnt einfach einen Mermaid Block mit dem Slash-Kommando erstellen und dort die Mermaid-Anweisungen einfügen. Notion rendert dann das Diagramm. In diesem Blogbeitrag von Red Gregory könnt ihr nachlesen, wie man Mermaid in Notion verwendet.
Die Entdeckung von Mermaid.js begann mit einer Unterhaltung, die ich auf LinkedIn geführt habe, in der ich die Zusammenarbeit mit dem künstlichen Intelligenz-Textgenerator ChatGPT lobte. Hier ist der LinkedIn-Post, durch welchen ich über einen Kommentar den Hinweis auf die Mermaid-Bibliothek bekommen habe.
Die offizielle Website von Mermaid.js findet ihr unter https://mermaid.js.org/. Die Bibliothek ist in JavaScript geschrieben und durch die vielen Integrationen, wie die in Notion, lässt sie sich leicht im Rahmen von No-Code-Projekten oder Knowledge-Management Systemen einsetzen. In diesem Blogbeitrag werden noch zwei weitere WordPress-Plugins erwähnt. MerPress werde ich wohl einmal testen.
Ein weiteres interessantes Angebot im Zusammenhang mit Mermaid ist das Cloud-Tool Mermaid Chart, das es ermöglicht, Eure Diagramme in der Cloud zu speichern und zu teilen.
Um die Funktionsweise von Mermaid.js in Notion zu testen, bat ich ChatGPT, ein Entity-Relationship-Diagramm (ERD) für ein relationales Datenbankmodell in Mermaid-Notation zu erstellen. Der Textgenerator lieferte ein perfektes Ergebnis, das ich in Notion einfügen und als Diagramm anzeigen konnte.
Mermaid.js ist ein vielseitiges Tool, das sich für verschiedene Arten von Diagrammen eignet, wie zum Beispiel Flussdiagramme, Gantt-Diagramme, Sequenzdiagramme und Klassendiagramme. Die textbasierte Syntax ermöglicht eine einfache Integration in Markdown-Dokumente und bietet eine übersichtliche Darstellung komplexer Informationen.
Insgesamt bin ich von der Mermaid-Bibliothek beeindruckt und freue mich darauf, sie in zukünftigen Projekten einzusetzen. Wenn ihr nach einer einfachen und effektiven Methode sucht, um Diagramme in Eurem Code oder Euren Dokumenten zu erstellen, kann ich Euch Mermaid.js wärmstens empfehlen.
*Affiliate-Link








Responses